~~ dedicato agli amanti degli animali ~~
ci sono delle immagini all'interno di stardoll che possono essere
ci sono delle immagini all'interno di stardoll che possono essere
utilizzate per le nostre presentazioni,
metterle è facile:
basta copiare il codice sotto l'immagine che avete scelto,
ci sono due codici per ogni foto,
il primo è per mettere l'immagine originale,
il secondo è per metterla con bordo arrotondato, con un pò di trasparenza e con dimensioni diverse.
Il secondo codice lo potete cambiare come volete,
cambiate i valori sapendo che
in rosso c'è la dimensione, in verde c'è l'opacità, in blu c'è il grado di rotondità del bordo :D
______________________________________________________
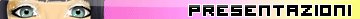
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal2.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal2.jpg" alt=""></span>
______________________________________________________
______________________________________________________
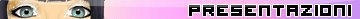
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal4.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal4.jpg" alt=""></span>
______________________________________________________
______________________________________________________
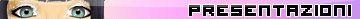
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal5.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal5.jpg" alt=""></span>
______________________________________________________
______________________________________________________
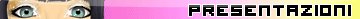
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal6.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal6.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal8.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal8.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal9.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal9.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal10.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal10.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal11.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal11.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal12.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal12.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal13.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal13.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal14.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal14.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal15.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal15.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal16.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal16.jpg" alt=""></span>
______________________________________________________
cambiate i valori sapendo che
in rosso c'è la dimensione, in verde c'è l'opacità, in blu c'è il grado di rotondità del bordo :D
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal2.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal2.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal4.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal4.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal5.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal5.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal6.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal6.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal8.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal8.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal9.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal9.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal10.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal10.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal11.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal11.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal12.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal12.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal13.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal13.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal14.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal14.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal15.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal15.jpg" alt=""></span>
______________________________________________________
______________________________________________________
<img src=" http://www.sdcdn.com/i/presentation/diaryheader_animal16.jpg" alt=">
oppure
<img style="width: 550px; opacity: 0.8; border-radius: 50px;" src="http://www.sdcdn.com/i/presentation/diaryheader_animal16.jpg" alt=""></span>
______________________________________________________
IMMAGINI FORNITE DA FLOWERFORTH
..................................................................................................
post by PamiFashionPink


















Nessun commento:
Posta un commento